
Atomのおすすめプラグイン10選+α、WEB制作やるなら入れておこう。
Atom初心者
HTML/CSS、JavascriptやPHP、WEBプログラミングをする上でこれだけは入れておけってプラグインがあれば教えてほしいな。
こんなニーズに答える記事になります。
本記事では、テキストエディタ「Atom」でおすすめしたいプラグインについて解説しています。
この記事を書いている私は現役のWEBエンジニアです、仕事でもテキストエディタは「Atom」を愛用しているので、これから紹介するプラグインの質は間違いないかと。
おすすめの基準 = 実務で役に立つか(効率化を図れるかどうか)
目次[ click ]
繰り返します、これから紹介するプラグインは全て実務で役立ちます、入れない方が損なレベルかもしれません、WEB制作をするなら入れておきましょう。
最初に:プラグインの入れ方について【初心者向け】

Atomを入れたばかりの方や使い慣れていない方のために、プラグイン(パッケージ)について簡単に説明しておきます。
本記事では「プラグイン」と呼んでいるものはAtomでいう「パッケージ」です、同じ意味なので気にしないでください。
プラグインを実際にインストールする方法についても解説しておきます。
- Atom起動
- 画面上部にあるメニューの一番左「File(ファイル)」をクリック
- 「setting(環境設定)」をクリック
- 「Install(インストール)」をクリック
- 検索窓からプラグインを検索
- インストールボタンを押す
デフォルトで英語表記だと思うので、まず日本語化プラグインをインストールしておきましょう、これについても紹介しています。
※インストールしたプラグインは「setting(環境設定)」から「package(パッケージ)」で確認することができます(状態もここから切り替える事ができます)
Atomのおすすめプラグイン10選
japanese-menu【日本語化】
| 内容 | メニューやオプションを日本語表記に変更する |
| コメント | 英語の方が使いやすい!なんて変わった方以外はとりあえず入れておきましょう。 |
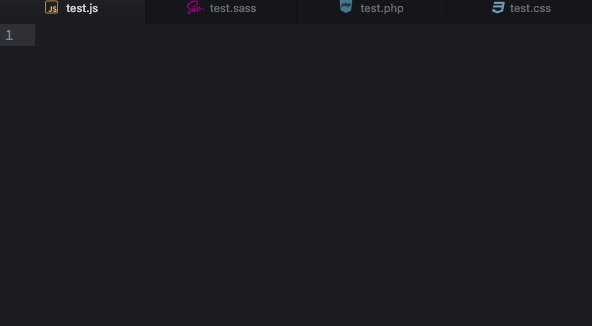
file-icons
![]()
| 内容 | ファイルの種類に応じてアイコンを付与する |
| コメント | ファイルの種類をアイコンで可視化できるのでかなり便利、必ず入れておこう。 |
color-picker
| 内容 | エディタ内でカラーピッカーを使えるようになる |
| コメント | 色は分かるけど色コードが分からない、その際に調べる手間を省けます。 |
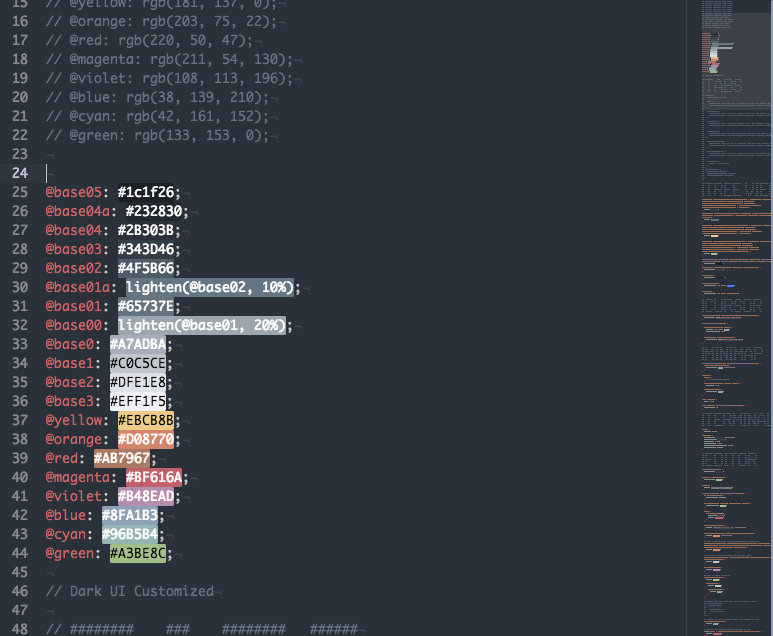
pigments
| 内容 | 色コードを可視化する |
| コメント | 色コードだけじゃ分かりづらい、そんなあなたにオススメしたい「pigments」 |
minimap
| 内容 | ミニマップを設置する |
| コメント | デフォルトで入れとくレベル、何も考えず入れておきましょう。 |
minimap-autohide
| 内容 | ミニマップの表示・非表示の自動化 |
| コメント | あると便利だけど使わない時は邪魔(ミニマップ)、こんな悩みを解決します |
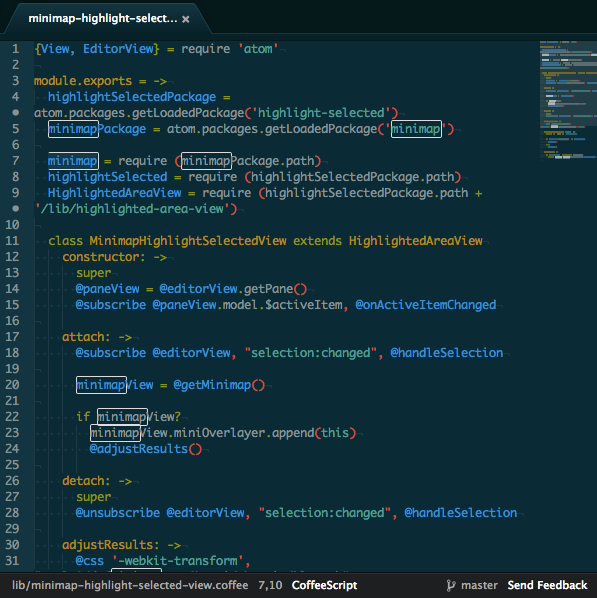
minimap-highlight-selected
| 内容 | ハイライトをミニマップにも反映させる |
| コメント | ミニマップを入れたらとりあえず入れておきましょう、ミニマップ仕事しすぎ。 |
minimap-pigments
| 内容 | 「pigments」をミニマップにも反映させる |
| コメント | またミニマップ関連か、まぁそんなこと言わずに入れましょうよ。 |
show-ideographic-space
| 内容 | 全角スペースの可視化 |
| コメント | 「全角スペースの可視化だと!?なんて便利なんだ」この気持ちが分かる人はプログラミング初心者じゃない事実、まじ便利 |
highlight-selected
| 内容 | 同一名称をハイライト表示させる |
| コメント | 「minimap-highlight-selected」より先に紹介すべきだった、申し訳 |
とりあえず全部入れておきましょう、以上。
必須ではないけど便利なプラグインの紹介
Atomには先ほど紹介したプラグイン以外にも便利なものはたくさんあります。
これから紹介するプラグインに関してはとりあえず入れてみて、いらないようであればアンインストールするスタンスでお願いします。
atom-beautify
| 内容 | インデントの自動化 |
| コメント | インデントがなっていないコードは見たくない、整える気にもならない、そんなあなたに朗報です。 |
split-diff
| 内容 | ファイルの差分を比較する |
| コメント | ぶっちゃけ必須プラグイン、「このファイルとあのファイル何が違うんだろ」こんな時に最適、仕事でもよく使います |
tag
| 内容 | タグ打ちをサポートする |
| コメント | 閉じタグ打ちをサポートしてくれます、使い方によっては閉じミスを確認することにも使えたり、結構便利です。 |
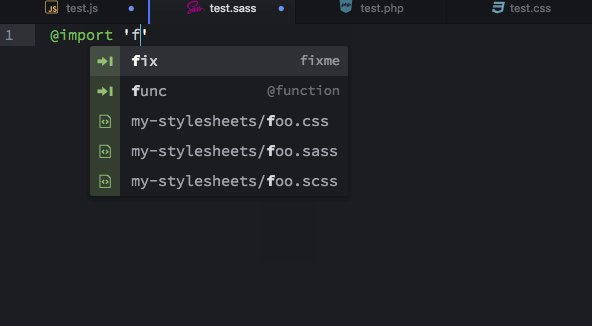
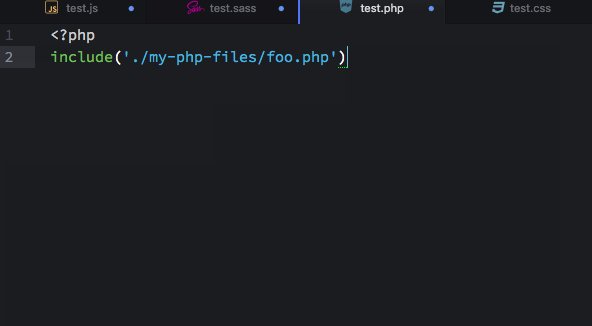
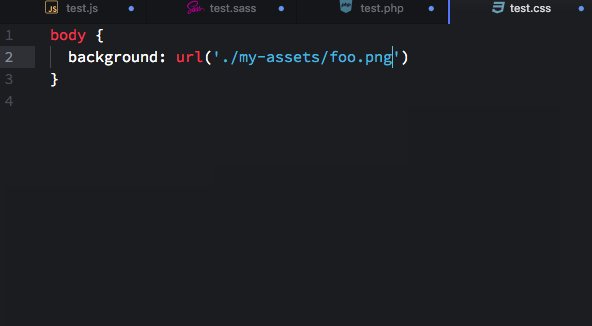
autocomplete-paths
| 内容 | パスの自動補完 |
| コメント | ファイルパスを予測し自動で保管してくれるので便利、プロジェクトファイルを開きすぎると動作しないのでそこは注意、あるあるです。 |
auto-encoding

| 内容 | 文字化けを自動修正 |
| コメント | 文字化けはショートカットボタンで対応できるんですが、そんな機会も少ないので忘れがち、いちいち調べるのもダルイので自動化が便利です |
tabs-to-spaces
| 内容 | 先頭の空白をタブへ(タブを空白へ) |
| コメント | 「インデントは空白派?タブ派?」この論争に終止符を打ちます、ちなみに私はタブ派です。 |
smart-tab-name
| 内容 | 開いているファイルのタブを詳細化 |
| コメント | 「今開いているindex.phpはどのやつだ?」こんな悩みを解消するお手伝いをしてくれます。 |
opened-files
| 内容 | 現在開いているファイルをツリービューに表示する |
| コメント | 作業中のファイルをまとめて表示してくれるので分かりやすい、テキストエディタによってはデフォルト機能としてある。 |
以上、Atomのおすすめプラグインでした。











飲食→派遣→IT系ベンチャーに転職。
本業をベーシックインカムとし、やりたい事に挑戦するWebエンジニア。